Depuis les origines du web, il existe des balises pour l’affichage de media dans nos navigateurs.
Enfin, des balises… disons 1 balise, la balise <img>, qui permet l’affichage d’images.
Et c’est tout.
Du moins, ce fut tout, jusqu’aux environs de 2010 et l’arrivée d’HTML5.
A cette occasion, 2 balises de media supplémentaires firent leur apparition, <audio> et <video>.
Nous allons voir dans cet article dans quelle mesure la balise <audio> est exploitable, en restant dans le cadre d’un player MP3.
Tout d’abord, la doc officielle sur cette balise audio sur MDN.
Le code HTML de base
La balise audio est très simple d’utilisation :
A la différence de <img>, l’élément <audio> est constitué d’une balise ouvrante et d’une balise fermante. Cela a plusieurs intérêts, notamment:
- Il est possible de prévoir un fallback (solution de secours) pour les navigateurs non compatibles (Dewplayer, par exemple)
- Il est possible de spécifier plusieurs formats de fichiers audio(mp3, ogg) grâce à une balise <source>.
Les principaux navigateurs supportant aujourd’hui le mp3, donc nous ne l’utiliserons pas ici. - La balise <track></track> permet l’affichage de sous-titres (pour la balise video).
Parmi les attributs applicables directement sur la balise audio, nous avons :
- autoplay : c’est comme croiser les effluves. C’est mal.
- controls : permet l’affichage des boutons de contrôle de la vidéo
- et bien sur src
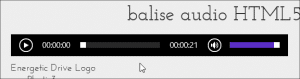
L’attribut controls peut poser problème, c’est le navigateur qui gère l’affichage :
sur Chrome

sur Firefox

sur IE
Est-ce une mauvaise chose ? Après tout, les players reprennent le look&feel du navigateur, voire de la plateforme concernant IE.
Mais si on se place du côté du web designer, ça pose de sérieux problèmes.
Certes, on peut partir du postulat que les pages web n’ont pas à être identiques d’un navigateur à l’autre.
Mais dans notre cas, les différences, notamment les dimensions, sont trop importantes pour être ignorées.
Nous allons donc retirer l’attribut controls, pour ne pas afficher le player par défaut. Puis nous allons insérer des élément html pour les fonctions « play », « pause » et « stop ».
Le code HTML additionnel

Un peu de CSS, et nous avons quelque chose de propre.

Nous allons maintenant nous attaquer au javascript pour piloter le fichier mp3.
Par soucis de simplicité, nous allons utiliser JQuery, pour sa simplicité dans la gestion du DOM et des événements.
Notre code JavaScript sera stocké dans « audio.js ».
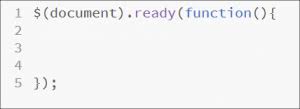
Commençons par le commencement:

L’organisation de notre fichier sera le suivant :
- Stockage des éléments HTML dans des variables
- Ecriture des événements
- Ecriture des fonctions lancées par les événements.
De cette manière, nous évitons les fonctions anonymes, ce qui rend notre code plus facile à comprendre et à déboguer.
Le JavaScript
Stockage des éléments HTML dans des variables

Remarque : Nous utilisons le symbole $ pour nos variables, ce qui me permet de distinguer les variables contenant des éléments HTML, des variables contenant une simple donnée textuelle ou numérique.
Astuce trouvée sur cette page de recommandations.
Déclaration des événements

A ce niveau, prenons le soin d’éviter les termes play ou pause, qui sont les noms des commandes javascript natives.
Les Fonctions
C’est à ce niveau que le travail commence réellement.
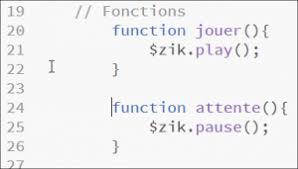
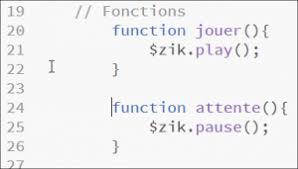
La fonction « jouer »
La commande ‘play()’ est la commande permettant de jouer un morceau mp3.
Ainsi:

Re-découpons le déroulement des opérations:
- stockage de <div class= »play »> dans $play
- le clic sur $play lance la fonction jouer
- la fonction jouer contient la commande play()
La fonction « attente »
La commande javascript ‘pause()’ est la commande permettant la suspension de la lecture.
Ce qui nous donne, dans la fonction ‘attente’:

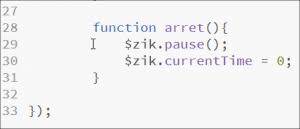
La fonction « arrêt »
Il existe la commande play(), pause()… mais pas la commande stop() !!
Qu’à cela ne tienne, nous allons contourner le problème en mettant la musique en pause, puis en ramenant la lecture du morceau mp3 à zéro.
Nous allons donc utiliser la commande pause(), et le paramètre currentTime.
Le paramètre currentTime contient la durée écoulée, en seconde. Il change tant que la lecture est en court, et nous pouvons le modifier.

Notre player est fonctionnel !
Vous pouvez maintenant lui donner un meilleur aspect, fusionner les boutons play et pause… A vos claviers !
Dans un prochain article, nous mettrons en place une barre de lecture pour l’indication de la durée écoulée.
Pour aller plus loin, découvrez les formations de webdesigner et développeur web